Agora já é muito importante ter imagens responsavas em todas as páginas web por causa dos tamanhos e rácios dos monitores dos computadores e dos smartphones. O CSS para se ter uma imagem responsiva é bastante simples basta criar uma class em CSS dentro da head tag da página. Mas há outras 2 maneiras deferentes de fazer o mesmo uma é usando style em linha na tag da imagem e a outra é usar um link ao ficheiro online e usar a class na tag da imagem também.
Vou tentar simplificar aqui essas 3 formas de conseguir ter uma imagem responsiva.
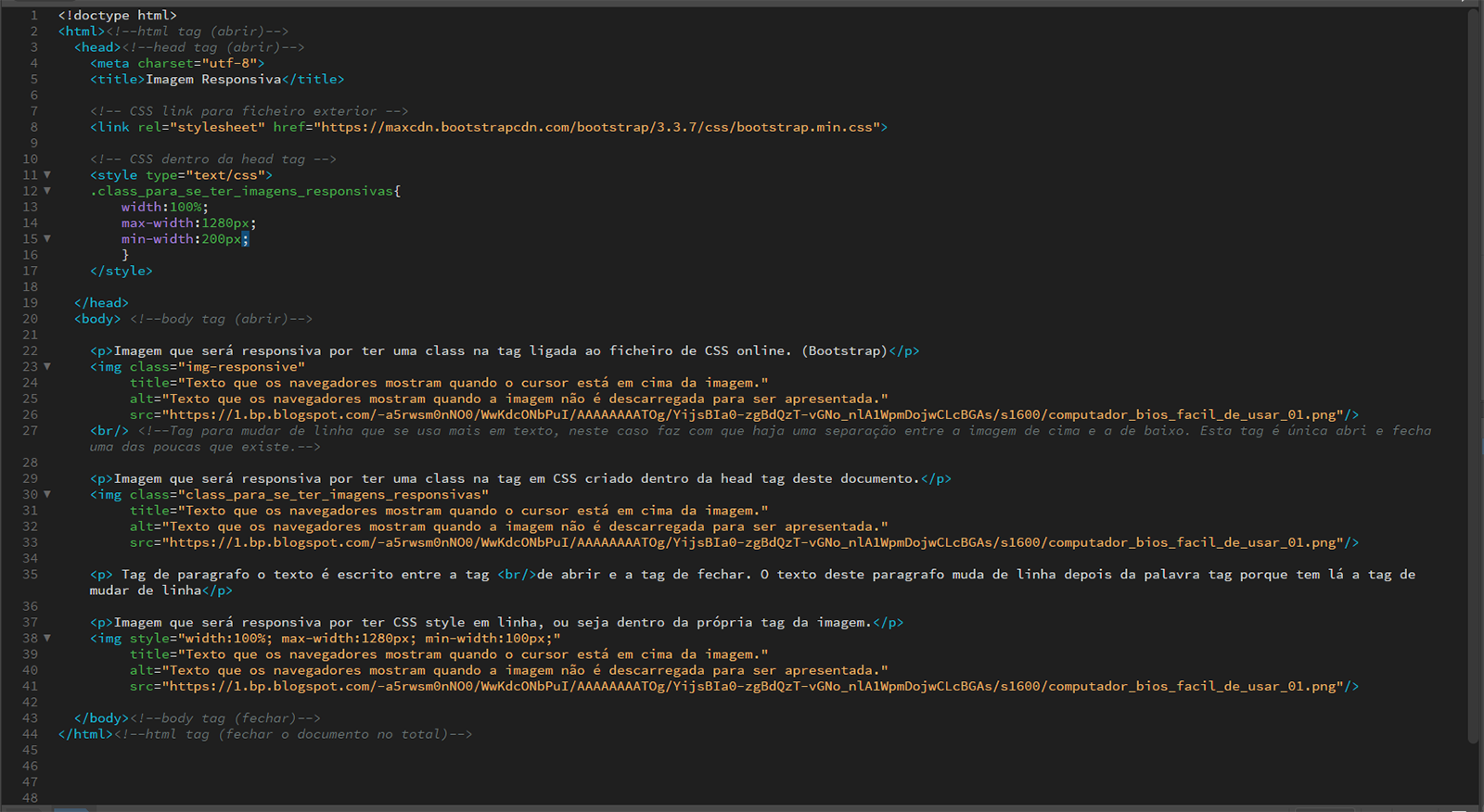
A imagem mostra o código de um documento HTML com 3 tags de imagens usando 3 formas de fazer uma imagem responsiva. Este é um documento HTML simples, mas completo. Este documento mostra 3 imagens iguais com 1280px de largura em qualquer navegador que tenha mais de 1280 pixels de largura, mas mostra as imagens perfeitamente também se for num smartphone.
A largura máxima (max-width:1280px) tem 1280px porque a imagem foi criada com essa largura neste caso tem rácio 16:9 que dá 1280x720 pixels. O código de CSS faz com que esta imagem não fique esticada se se estiver a vê-la num monitor 16:9 com 1920x1080px por exemplo. O mínimo (min-width:200px) faz com que a imagem se encolha só até a medida indicada no código neste caso 200px de largura. O mínimo de certa forma é importante porque pode-se ter uma imagem que não interesse mostrá-la muito pequena e aqui podemos ter controle como alguém vê essa imagem.
Estas imagens com class para serem responsivas preenchem sempre o espaço que lhe é dado até á largura original em que foram criadas, ou seja, se esta imagem com 1280px for inserida dentro de um DIV que tiver a largura fixa de 800px a imagem preenche toda essa largura e não mais. Se esta mesma imagem for inserida numa tabela com 300px de largura ela também só preenche essa largura. Todas as imagens responsivas se ajustam a medida das janelas dos navegadores.
Programa grátis para aprender a fazer páginas web
http://www.htmlkit.com/download/
Codigo HTML da página da imagem
<!doctype html>
<html><!--html tag (abrir)-->
<head><!--head tag (abrir)-->
<meta charset="utf-8">
<title>Imagem Responsiva</title>
<!-- CSS link para ficheiro exterior -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- CSS dentro da head tag -->
<style type="text/css">
.class_para_se_ter_imagens_responsivas{
width:100%;
max-width:1280px;
min-width:200px;
}
</style>
</head>
<body> <!--body tag (abrir)-->
<p>Imagem que será responsiva por ter uma class na tag ligada ao ficheiro de CSS online. (Bootstrap)</p>
<img class="img-responsive"
title="Texto que os navegadores mostram quando o cursor está em cima da imagem."
alt="Texto que os navegadores mostram quando a imagem não é descarregada para ser apresentada."
src="https://1.bp.blogspot.com/-a5rwsm0nNO0/WwKdcONbPuI/AAAAAAAATOg/YijsBIa0-zgBdQzT-vGNo_nlA1WpmDojwCLcBGAs/s1600/computador_bios_facil_de_usar_01.png"/>
<br/> <!--Tag para mudar de linha que se usa mais em texto, neste caso faz com que haja uma separação entre a imagem de cima e a de baixo. Esta tag é unica abri e fecha na mesma tag uma das poucas que existe.-->
<p>Imagem que será responsiva por ter uma class na tag em CSS criado dentro da head tag deste documento.</p>
<img class="class_para_se_ter_imagens_responsivas"
title="Texto que os navegadores mostram quando o cursor está em cima da imagem."
alt="Texto que os navegadores mostram quando a imagem não é descarregada para ser apresentada."
src="https://1.bp.blogspot.com/-a5rwsm0nNO0/WwKdcONbPuI/AAAAAAAATOg/YijsBIa0-zgBdQzT-vGNo_nlA1WpmDojwCLcBGAs/s1600/computador_bios_facil_de_usar_01.png"/>
<p> Tag de paragrafo o texto é escrito entre a tag <br/>de abrir e a tag de fechar. O texto deste paragrafo muda de linha depois da palavra tag porque tem lá a tag de mudar de linha</p>
<p>Imagem que será responsiva por ter CSS style em linha, ou seja dentro da própria tag da imagem.</p>
<img style="width:100%; max-width:1280px; min-width:100px;"
title="Texto que os navegadores mostram quando o cursor está em cima da imagem."
alt="Texto que os navegadores mostram quando a imagem não é descarregada para ser apresentada."
src="https://1.bp.blogspot.com/-a5rwsm0nNO0/WwKdcONbPuI/AAAAAAAATOg/YijsBIa0-zgBdQzT-vGNo_nlA1WpmDojwCLcBGAs/s1600/computador_bios_facil_de_usar_01.png"/>
</body><!--body tag (fechar)-->
</html><!--html tag (fechar o documento no total)-->




Sem comentários:
Enviar um comentário